You’re probably looking forward to using print media to drive traffic to your website. It could be a blog, portal, business website, or an e-commerce website.
And you’re right. It attracts user attention, looks more personal, and has a long attention span.
You could do all that with a website URL to QR Code!
Related: Types of QR Code
According to MRI Survey of the American Consumer, 53% of the consumers are actually propelled to buy a product/service through print media advertisement.
Using print media, you can drive traffic to your website in two ways:
1. By adding your website URL to print ads
2. By making your print ads actionable
A. How to drive web traffic via print media
1. By adding the website link to print ads
Say you’re using flyers to get people to visit your website. You’ve added your website link to these flyers and distributed them.
Now, all that your target audience needs to do is—pull out their phones and visit your website.
Sounds simple, right? To be honest, it’s actually not.
To visit your website, people will have to open the browser on their phones and tediously type the entire link. Only after that, they can finally see your website.
This is a long process and most of them will not put the effort.
Even if some of them do, will you be able to track details such as when did they visit your website? Where did they do it from?
Probably not. But as a serious marketer, you should monitor all these details. They help you understand your audience better and optimize your campaigns accordingly. How?
Say you learn that the majority of users are visiting your website from a single city. You can then use this information to increase your marketing budget for this city. This will, in turn, help you get more website traffic and conversions.
Related : QR Code For Link
2. Make your print ads both actionable and trackable
Your end-goal is to get your target audience to visit your website. Then why not make the process easier for them? How?
By making your print media actionable. And a QR Code can help you do it.
Simply convert your Website URL to a QR Code and add it to your print media promotions.
It will not only help users visit your website to increase the conversion but will also help you monitor the traffic.
We call it a Website URL QR Code.
B. Website URL QR Code
A Website URL QR Code, when scanned, takes the end-users to visit the encoded website address.
Users no longer need to follow the elaborate procedure of manually typing the link to visit your website. All that they need to do is—scan the QR Code and click View the website or Open Link. That simple.
You can also enhance this QR Code via the Conditional Redirection feature. This feature allows you to redirect users to specific URLs based on the following conditions:
- Country of user
- Device type of user (mobile, tablet, etc.)
- The operating system of the scanning device (Android, iOS)
This comes in handy when you are doing multi-channel marketing campaigns.
Also read: All About QR Codes
In addition, this QR Code also helps you monitor the scanning activity (if it is dynamic in nature). Not sure what a dynamic QR Code is? Keep reading to know.
Based on how the data is stored, there are two types of QR Codes—Static and Dynamic.
1. Static Website URL QR Code
A static QR Code directly encodes the target data (website URL here). That means once you create it, you cannot edit it.
If you want to change the encoded content, you’ll have to create a new QR Code altogether. And of course, reprint all the QR Codes again.
Also, static QR Codes don’t allow you to track their scanning activity.
Learn all about types of QR Codes here
2. Dynamic Website URL QR Code
A dynamic website URL QR Code does not encode the target data directly. It stores a short URL. And this short URL contains the actual data that end-user sees.
Hence, once you create a dynamic QR Code, you can edit it anytime you want. Yet your QR Code will remain the same. You’ll not have to mass-print it again.
And it also allows you to track its scanning activity.
That means you can monitor how many people have scanned it, when did they scan it, where did they scan it from, which mobile handset and browser do they use, etc.
All that you need to do is—choose a best QR Code generator that offers you this QR Code category and all the features you need.
Generate a QR Code For Your Unique Case
START TODAY!
C. How else can a website URL QR Code help me
Before you create a QR Code, you can increase your website’s speed for a better user experience. You can accelerate your WebPage Loading Speed with a tool called Page Speed Booster.
There are multiple ways a Website URL QR Code can help you. You can link it to any content that has a URL. For example:
1. To show a web photo gallery of a product
You can upload the images on a cloud storage service such as Amazon S3 or Google Drive. And create a web photo gallery.

Then the link to this gallery can be converted into a QR Code.
2. To take users to a website with detailed information
Many city administrations now use Website URL QR Codes to enhance the visitor experience. How?

They display such QR Codes in the monuments. These QR Codes then take tourists to see information such as the detailed history of the monument.
3. Take people to web pages depending on specific conditions
Say you own a multilingual website and have customers from different cultures, languages, and countries. Thus, it is important to cater to each individual’s needs and provide a personalized experience for them.
To do this, you can use the Website URL QR Code with conditional redirections. This feature takes the end-user to a certain webpage based on the following parameters:
- Country
- Device
- Operating system
Depending on the parameter, the end-user will be redirected to a webpage that is only exclusive to him. This way, they will see a webpage exclusive to their country, device, or even operating system.
This is cost-effective while being the quickest way to international marketing.
4. To share videos such as movie trailers or tutorials
Just like sharing a web photo gallery, you can also share a video via a QR Code.

Just upload it to a cloud storage service, copy the link, and convert it to a QR Code.
5. To share a powerpoint presentation
Say you’re delivering a conference presentation at a seminar or a conference. And you need to share its soft copy with the attendees.
Rather than tediously sending it to each one of them via email, display a Website URL QR Code or simply—a Powerpoint QR Code. It will help them view the presentation on their phones. This way you will also avoid email security hassles like setting up DMARC to stay safe from phishing and spoofing.
6. To share details about an event
You can share your event details such as date, time, and venue. You just need to link the URL that leads to event information into the QR Code. In case you don’t have a website where all the event details are mentioned, you can even create an Event QR Code.
7. To collect feedback
Similarly, you can also get customer feedback with a Website URL QR Code. Just create a feedback form and add its link to the QR Code. Place it inside the store premises, at the checkout counter, or even on the bills.
Customers will simply have to scan it to fill out the form. No need to manually type anything. And the simpler the process, the better are the conversion (feedbacks collected) here.
8. To provide customer support
It’s common for customers to contact support when they run into a technical issue or need help. In such cases, the Website URL QR Code can help them connect with your support team faster.
You can link the QR Code to customer support on your website. Or you can even create a Custom Page QR Code with your website link, contact details, FAQs, and any other information you’d want to share with the customers. As customers scan it, they will be redirected to a web page containing all details about customer support. With it, customers can contact you via email, phone, or live chat.
9. To gain social media followers
Do you know you can also increase your social media following with a Website URL QR Code? When scanned, customers will be redirected to the encoded social media account. This is useful for increasing brand reach.
C. Most popular places where Website URL QR Code can be used
1. Print media
The most popular use case is print media creatives. A QR code makes them trackable and actionable. And it is pretty easy.
All you have to do is create a Website URL QR code and add it to print media such as flyers, brochures, and catalogs.
2. Business products or documents
Heading on to meet potential customers, investors, or any other stakeholders? Then you’d want to share detail about your product or company with them.
But you can’t communicate everything in one meeting or with a single presentation. But your website can do it for you!
The next time you go for a business meeting, you can redirect people to your website to learn more about your business. And to do it easily, you can add a website linked QR Code to your presentation, business cards, etc. If you want to impress your potential clients even more, consider creating your presentation in the form of an interactive flip book with tools such as Publuu.
3. Education
Similarly, you can also add a QR Code linked to educational videos, images, and infographics to students’ learning materials. It can help them gain a better understanding.

For example, for concepts that are tough to understand and need students to visualize, you can use a video guide. They can simply see the video to strengthen their concepts.
4. Store Windows
The best place to attract most attractions is the one which customers see on daily basis. And store windows are one of those places. Here, you can add a Website URL QR Code with promotional links to translate customers and by-passers into website visitors.
Now you’ve covered the basics of a Website URL QR Code. To create one, you first need to find a QR Code generator that offers this category and the features you need.
But there are many QR Code generators online. Would you compare all of them one-by-one to find the best one for your use case?
Don’t worry, here’s a detailed comparison chart of the top QR Code generators. Go through it and decide the best one for your use case.
D. How to convert website URL to QR Code
Using Scanova for a demo, here’s how to create a Website URL QR Code online:
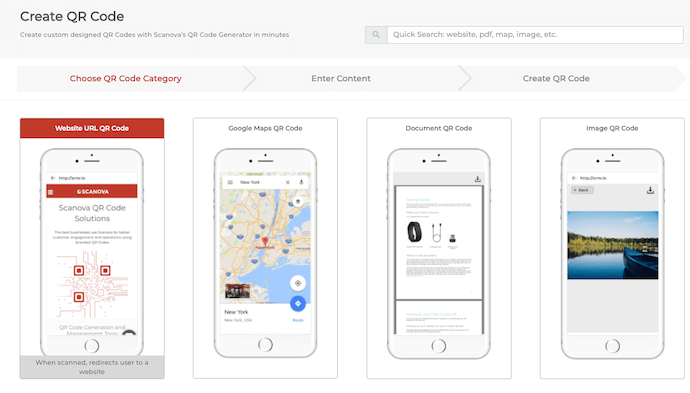
1.Go to Scanova. Click on Create QR Code
2. Select Website URL category from amongst other QR Code categories.

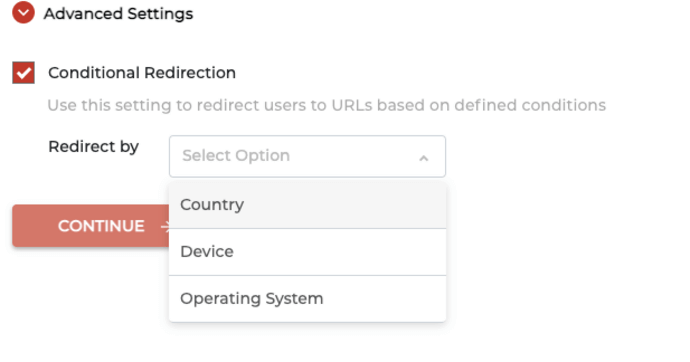
3. Enter the link you want to encode in the QR Code. You can also go for Advanced Settings in the same step
4. Here, you can tick the Conditional Redirection and select the redirection method—Country, Device, and Operating System

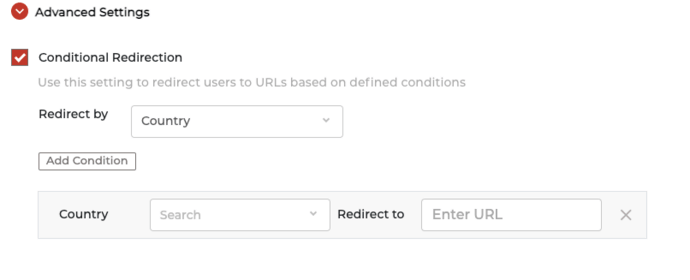
5. Once selected, click on Add Condition followed by selecting the required field and the corresponding URL

6. Now, click Continue
7.On the page that loads, name the QR Code and click Create QR Code
8. Next, you’ll see the preview of the QR Code along with the Edit Design button
9. If you click on it, you’ll see two QR Code designs—Custom Logo and Custom Background Design. Custom logo design allows you to add a logo and color to your QR Code. On the other hand, custom background design helps you place a QR Code on any image
Note that a customized QR Code attracts more scans than a black-and-white one. Hence, to attract maximum scans, design your QR Code.
10. Once your QR Code is ready, say after you design it, you can preview it. If everything looks fine, proceed to download.
11. To download the QR Code, you need to create an account. Here, Sign Up to get started with a 14-day free trial.
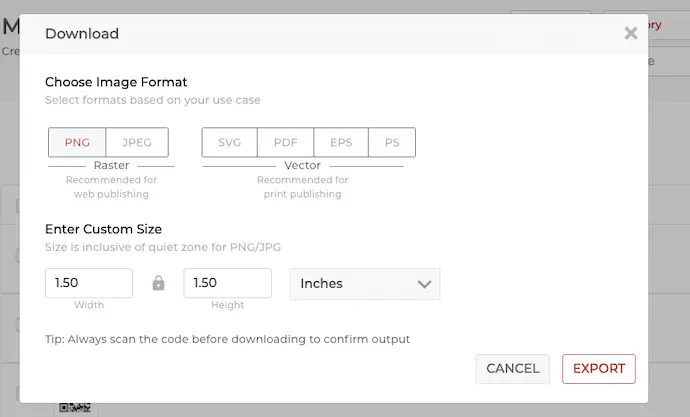
12.Once you Sign Up, click on the download icon. A pop-up will appear prompting you to specify QRCode image size and format. Once you enter the details, click Export

That’s it. Your website URL has now been converted to a QR Code. Simply test it once before you go ahead with mass-printing.
Generate a QR Code For Your Unique Case
START TODAY!
E. How to edit a Website URL QR Code
Say you create a QR Code that takes users to your Facebook page. But a year later, you want them to see a YouTube video instead.
You can do it if you selected the Dynamic option while creating the QR Code. Here’s how:
1. Login to your Scanova account and go to My QR Codes
2. Go to the QR Code you wish to make changes to and click on View/Edit icon against it
3. Here you can edit the following things:
Content: It allows you to view/edit the website link encoded in the QR Code
Advanced Settings: It allows enabling password protection, GPS location tracking, and lead generation
Design: You can edit the QR Code design again the way you want to
Analytics: You can view the scan analytics of your QR Code’s scanning activity
4. Make the required changes
5. Once you’re done, click Apply
That’s it. The encoded content (website link) will be changed while your QR Code will remain the same. That means you’d not need to reprint them.
Note that what you see after scanning the QR Code varies with different QR Code scanning applications. Especially for Android users.
For example, you will see a different version of your URL if you scan the QR Code with a QR Code Scanner app. On the other hand, an app called QR & Barcode Scanner will show a different version.
F. Best Practices
Here are some of the best practices that you must follow while creating a Website URL QR Code:
1. Add a design to the QR Codes
A custom-designed QR Code attracts 50%-200% more scans than a generic black-and-white one. It’s visually appealing and hence, attracts audience’s attention.
2. Test the QR Code
It is always advisable to test scan the QR Code before putting it out for your audience. You can either scan by using your native camera or third-party QR Code scanning apps.
3. Add an appropriate CTA
CTA means ‘Call-to-action’. It is a small statement that instructs the users what they need to do. Such nudges pushes the audience to take the required action.
So remember adding an appropriate CTA with your QR Code. It could be anything such as ‘Scan here to visit our website’ or ‘Scan here to see the event details’.
4. Choose optimal printing format
Are you planning on adding QR Codes to print media? Then you must download the QR Code in a vector format such as SVG, EPS, and PDF. These formats ensure that the QR Code doesn’t get pixelated no matter how much it’s zoomed-in or zoomed-out. And hence, your QR Code remains perfectly scannable.
G. FAQs
1. What is a Website URL QR Code?
A Website URL QR Code is a two-dimensional barcode that stores a web address. When scanned with a QR Code reader or a smartphone camera, it directs users to the specified website.
2. Why use a Website URL QR Code?
Website URL QR Codes make it convenient for users to access a website quickly without manually typing the URL. They are commonly used in marketing materials, business cards, and posters.
3. How can I generate a Website URL QR Code?
You can generate a Website URL QR Code using Scanova’s QR Code Generator. Simply input the URL, customize settings if necessary, and generate the QR Code.
4. What information does a Website URL QR Code contain?
A Website URL QR Code contains the URL of the website you want users to visit. It doesn’t contain any personal information or data beyond the web address.
5. Can I customize the appearance of a Website URL QR Code?
Yes, Scanova allows you to customize the appearance of the QR Code, such as its color, size, and design.
6. Are Website URL QR Codes permanent?
Website URL QR Codes are typically permanent, but you can control the content of the linked website. If you change the content of the website, the QR Code will still direct users to the updated content.
7. Do I need an internet connection to scan a website URL QR Code?
Yes, you need an internet connection to scan a website URL QR Code successfully. When you scan the QR Code, your device needs to access the internet to load the linked webpage.
8. Can I use a website URL QR Code for any type of website?
Yes, you can use a website URL QR Code for any type of website, whether it’s a personal blog, e-commerce site, news site, or any other online content.
9. Are there any security concerns with website URL QR Codes?
While website URL QR Codes themselves are generally safe, users should exercise caution when scanning QR Codes from untrusted sources. Scanning a malicious QR Code could potentially lead to security risks, such as phishing attacks.
10. How do I scan a website URL QR Code?
To scan a website URL QR Code, open the camera app on your smartphone, point it at the QR Code, and wait for it to recognize the code. Alternatively, you can use a QR Code scanning app or feature on your device.
11. Are there any size limitations for website URL QR Codes?
QR Codes can vary in size, but extremely small QR Codes may be difficult for some devices to scan. It’s recommended to test the QR Code on different devices to ensure it works effectively.
12. Can I track how many times a website URL QR Code is scanned?
Scanova’s QR Code Generator offers the ability to track the number of scans and other metrics to monitor the QR Code’s performance.
That’s all you need to know about how to convert a website URL to a QR Code. A Website URL QR Code makes it easier for your target audience to visit the website. And also helps you understand them well to optimize your campaigns accordingly.

Pretty! This was an incredibly wonderful article. Thanks for supplying this information.
This is an interesting new look at things. I am curious to learn what happens next.
Thanks for sharing this. Another great and useful article that I thought I already knew about.
Fantastic article. I enjoy the way you write because you make everything plain and simple to understand.
Hey Michelle,
We are glad you found the article informative!
I always follow and read your articles every day, it tells me a lot of new information. Thanks for sharing it with us, I appreciate you.
Hi There,
We are glad you found the article informative!
I am a regular reader of your articles, and I always appreciate the informative and insightful content. Thank you for sharing your knowledge and expertise with the world.
Thank you so much for this detailed and informative guide on converting website URLs to QR codes! The step-by-step explanation, along with the clear breakdown of the benefits and use cases, makes it incredibly easy for anyone to understand and implement.
Your guide has not only provided a comprehensive understanding of Website URL QR codes but has also empowered readers with the knowledge to generate, customize, and track QR codes effectively. Excellent work!